

This is an independent school project that involves app analysis, user interviews, user persona, user flows, user journey, wireframes, and prototypes.
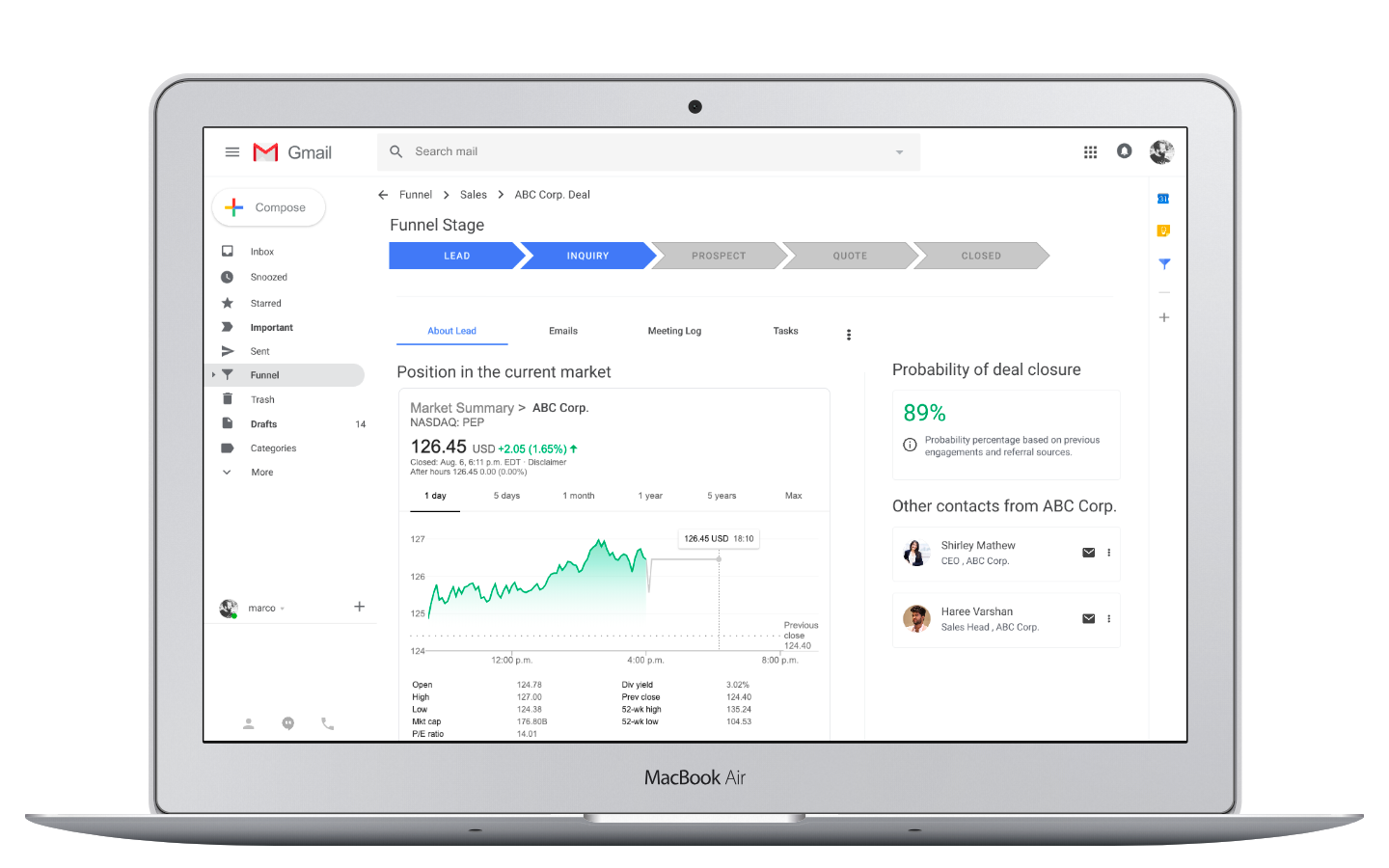
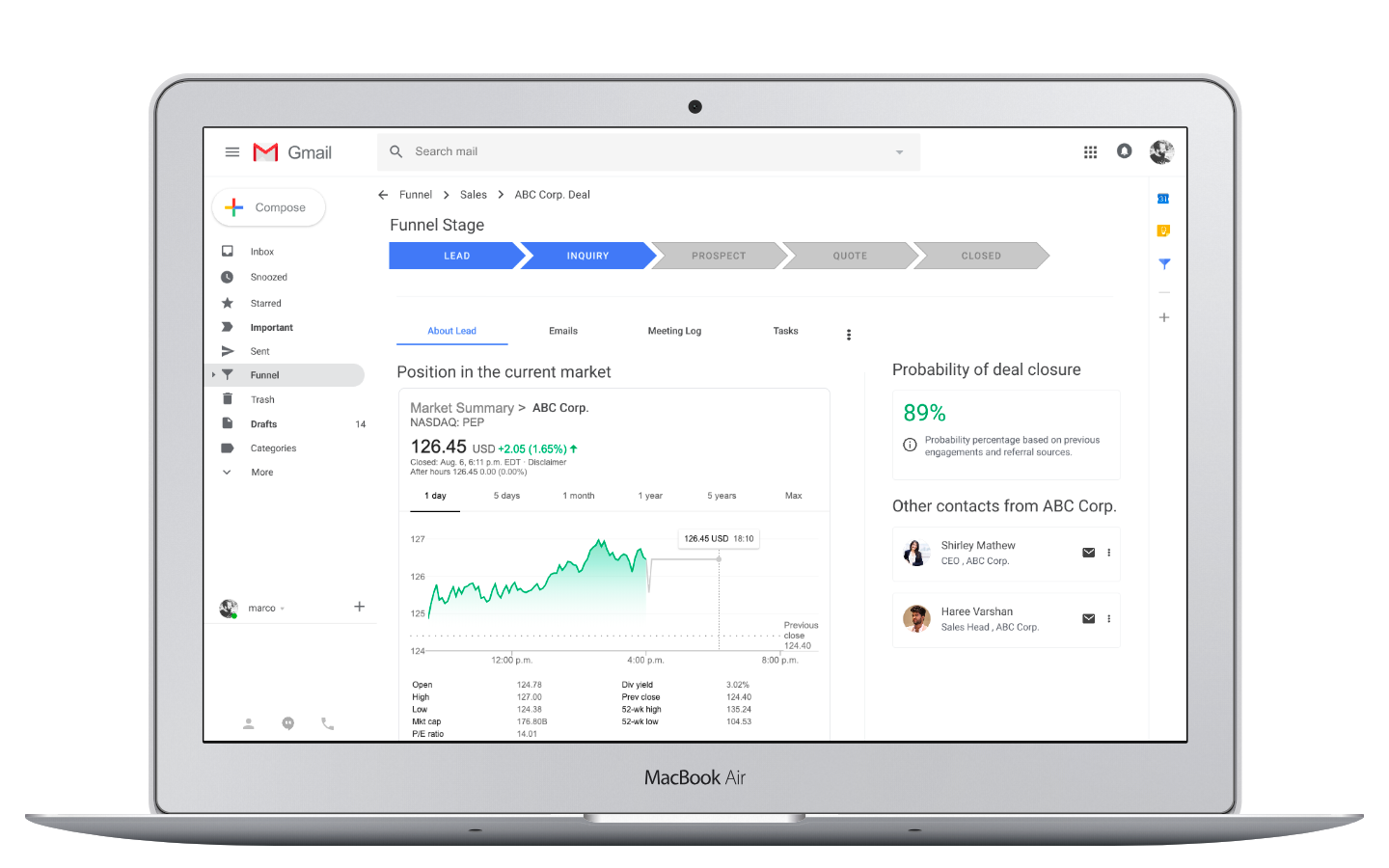
Google Funnel is a simplified funnel management tool that lives as an add on feature in the Gmail ecosystem. It is designed to make the process of navigating through a decision funnel smooth and user-friendly.
View PrototypeGoogle believes that because a majority of their enterprise users discuss business on their email platform and because they are the lexicon of most people’s business contacts, that they are in a position to both make the sales process more efficient and make the likelihood of closing business higher.
My task was to design and test a sales funnel management flow for Google’s Gmail interface.

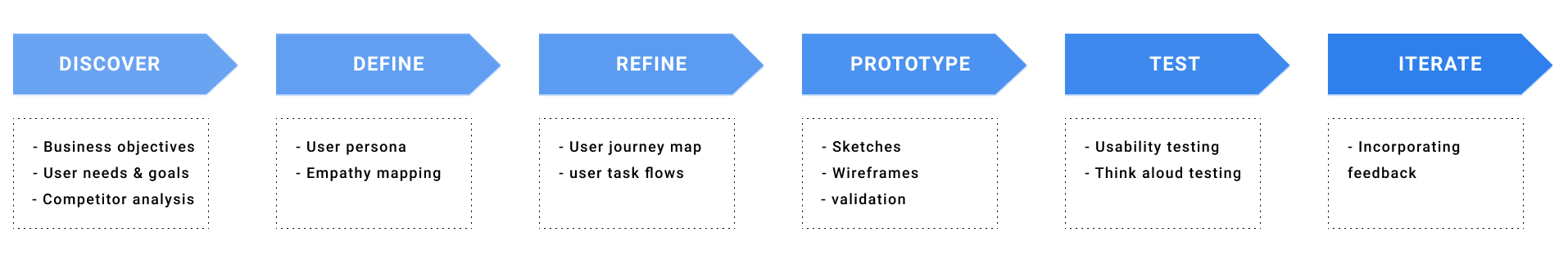
In order to set clear metrics for the success of my final design, I decided to gain a clear understanding of the vision and mission statements of Google.This helped me define the business objectives my UX solution should incorporate throughout the design process :
I created a research plan to gain the basic knowledge required to move forward in this design process. I conducted secondary research using online resources to understand the importance of sales funnel in an organization, users of funnel management tools, goals of using a funnel management tool, and the successful tools in the market. Secondary research helped me finalize the target users.
Sales representatives within the age bracket of 30 yrs to 40 yrs.
With this information, I proceeded to conduct a competitor analysis of some of the direct and indirect players in the industry by reviewing their solutions, app features, interface design, customization functionalities, pricing, and availability.

Moving forward I conducted primary research through one-on-one interviews. I interviewed sales representatives, sales heads, and business owners to understand their specific needs and wants from a funnel management tool.
“I have found that anything that takes me out of Gmail or Linkedin is a waste of time. The problem is that most CRM's don't allow you to spend time in the one or two places you need to be spending time”
“I don't use a tool. I own a small marketing firm, we manage our leads through organic methods and spreadsheets”
I analyzed the research data to find patterns among the target user group. This helped me prioritize the right user group to focus on while crafting my design solution.
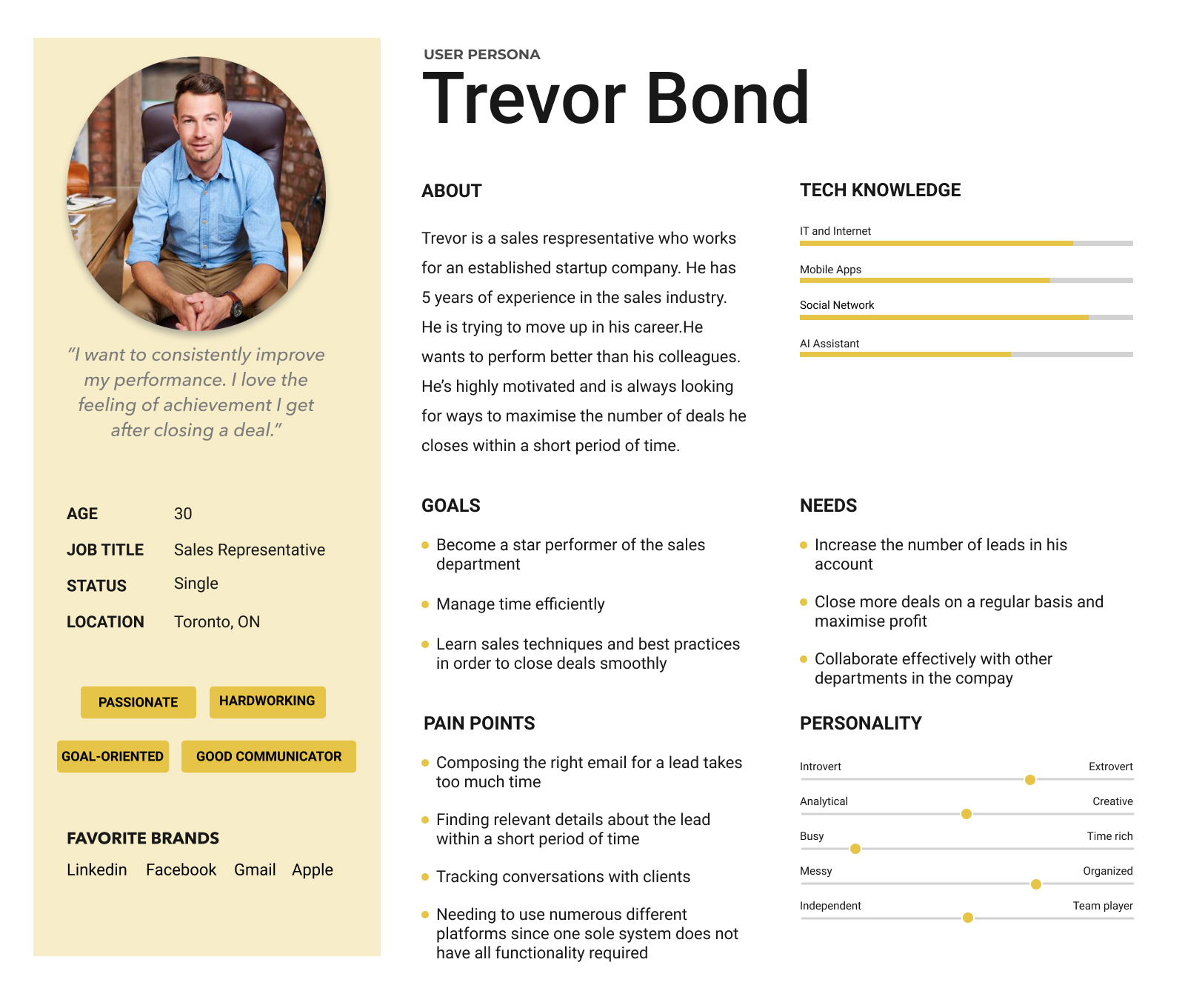
I created a primary user persona who represents my target user group and shares similar needs and goals.

I drafted an empathy map from Trevor’s (primary persona) perspective. I put myself in his shoes while creating the map. I used data from user interviews to make the process user-centric and to maintain a balance between assumptions and facts.

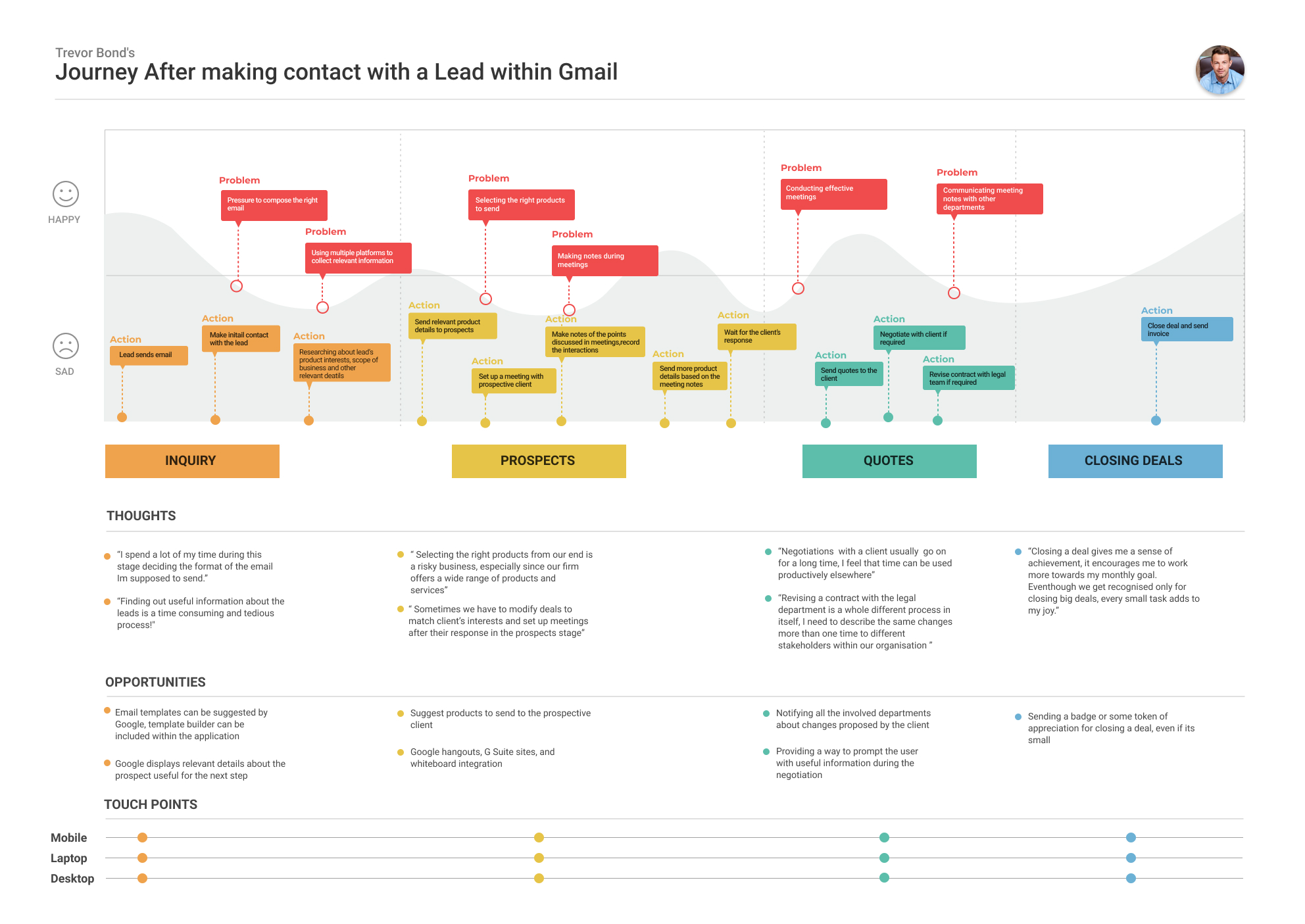
I created an omnichannel user journey for the primary persona. The journey depicts the entire end-to-end interaction of the persona with Google Funnel. It also depicts the user’s behavior during different stages of a funnel flow.

The user journey map helped me tie user goals with business objectives. I derived user flows for specific tasks from the journey map. Keeping true to Google’s mission of making useful information available in a single touch, I decided to first design the flow that directly correlated with this business objective. User flows proved crucial in determining the navigational system for my final solution.
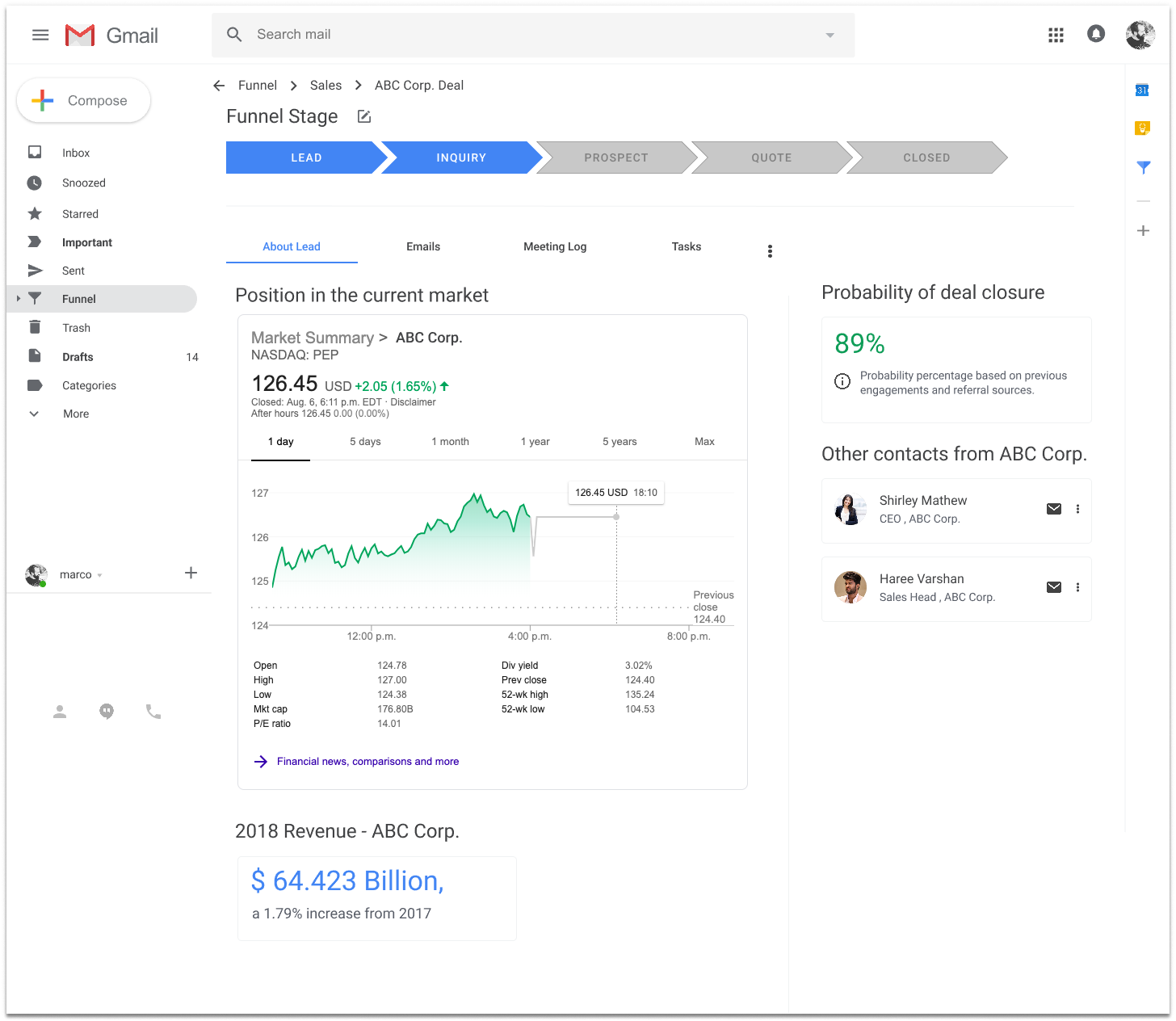
1. Finding information about lead

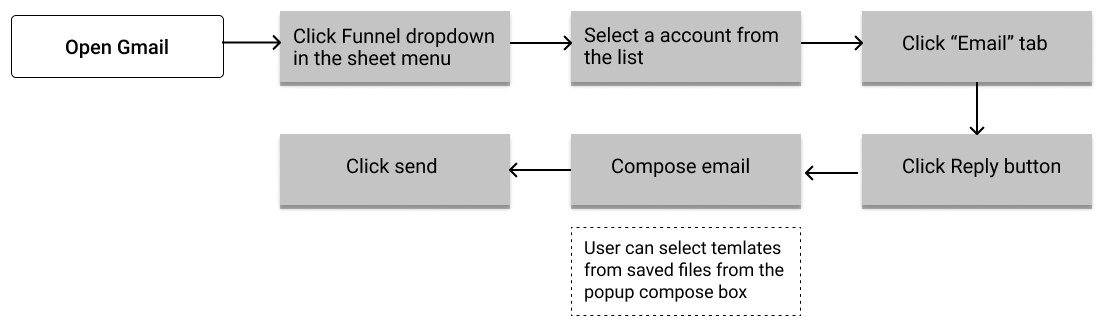
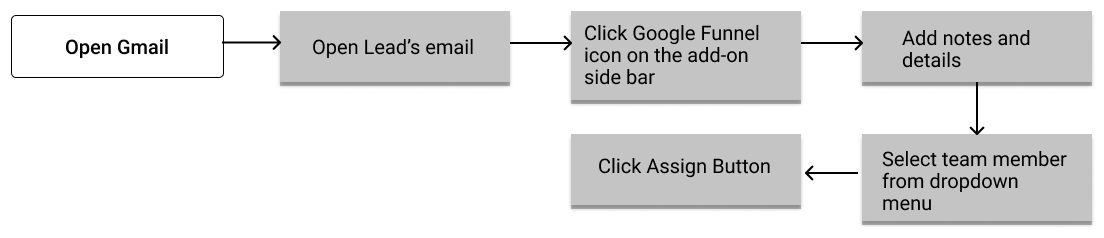
To get a complete picture of the Inquiry Stage in a sales funnel I derived two more task flows from the journey map.
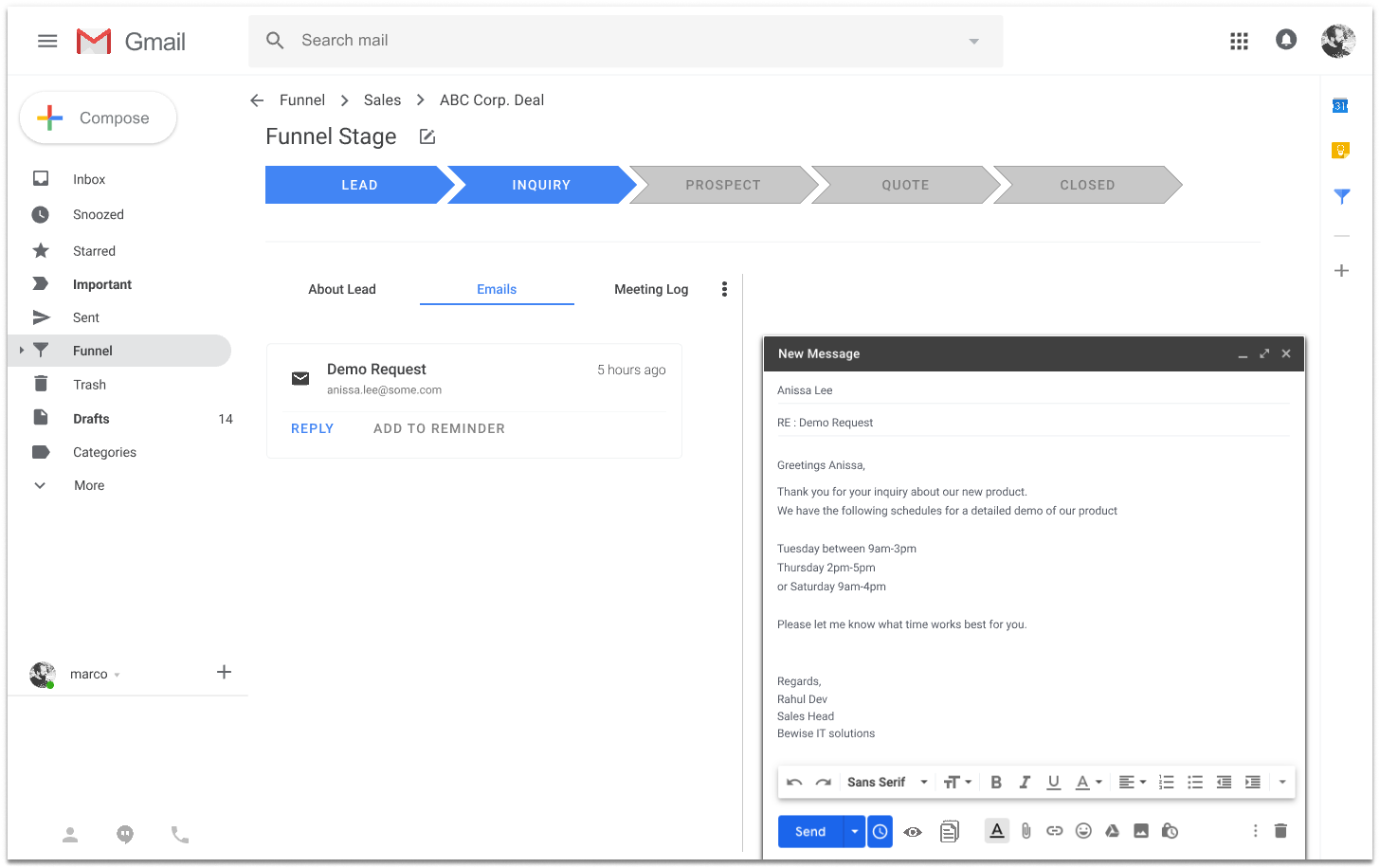
2. Replying to lead's inquiry

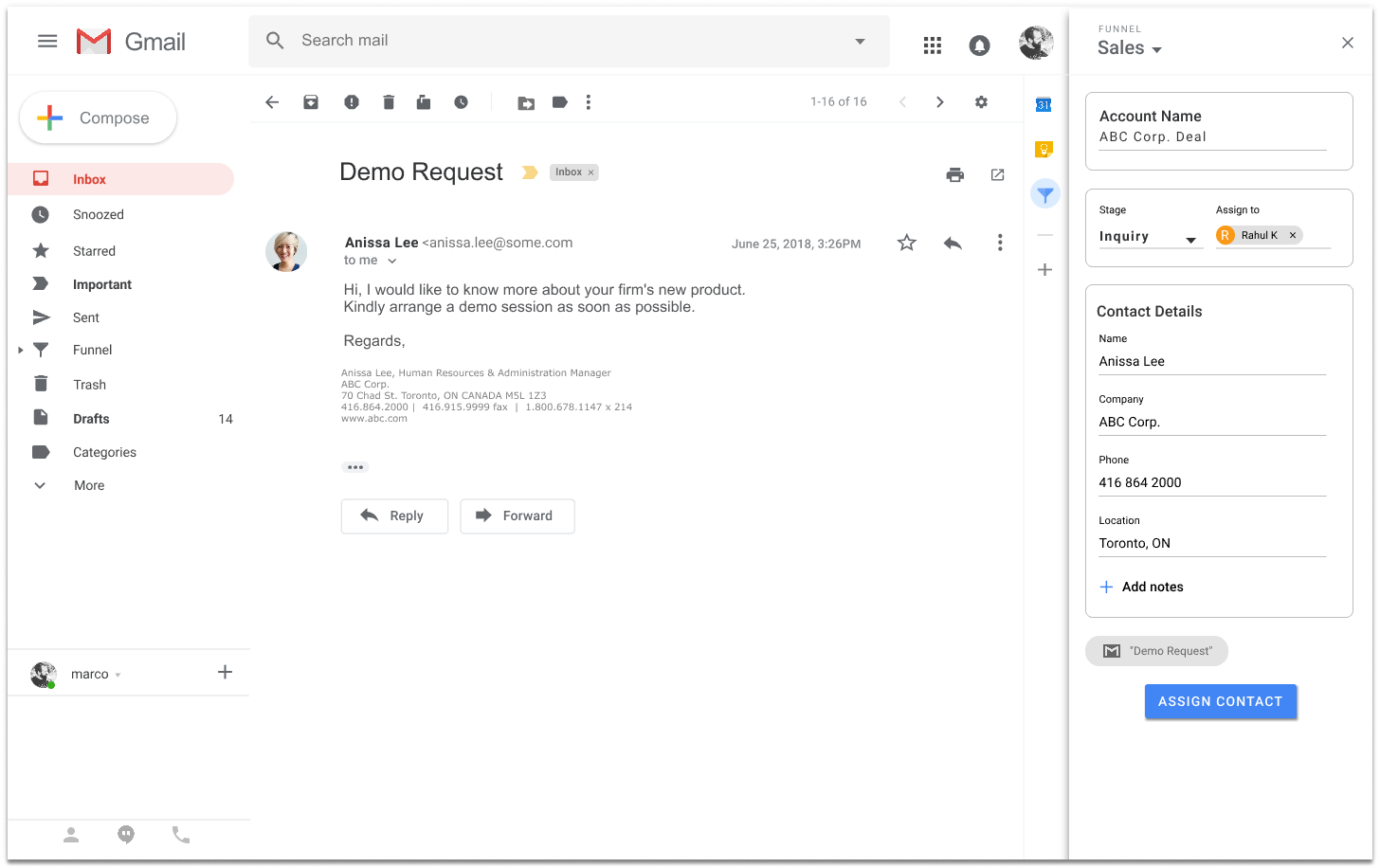
3. Assigning lead to a team member

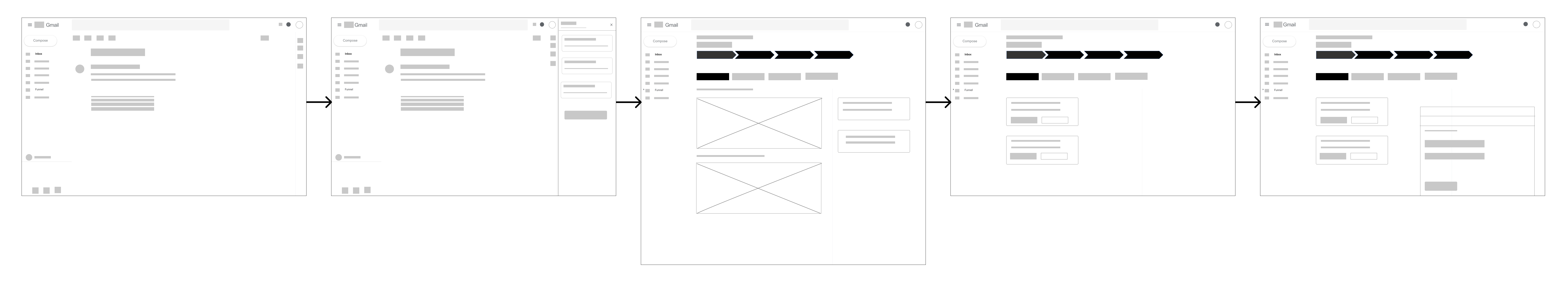
Sketches and lo-fi prototypes helped to visualize designs and quickly get the design in front of users in order to validate the concept. Based on my user research and insights, I created rough wireframes. I did some preliminary validation on the Lo-Fi UI sketches and used the feedback to refine my sketches and narrow down my solutions for the Medium-Fi mockups

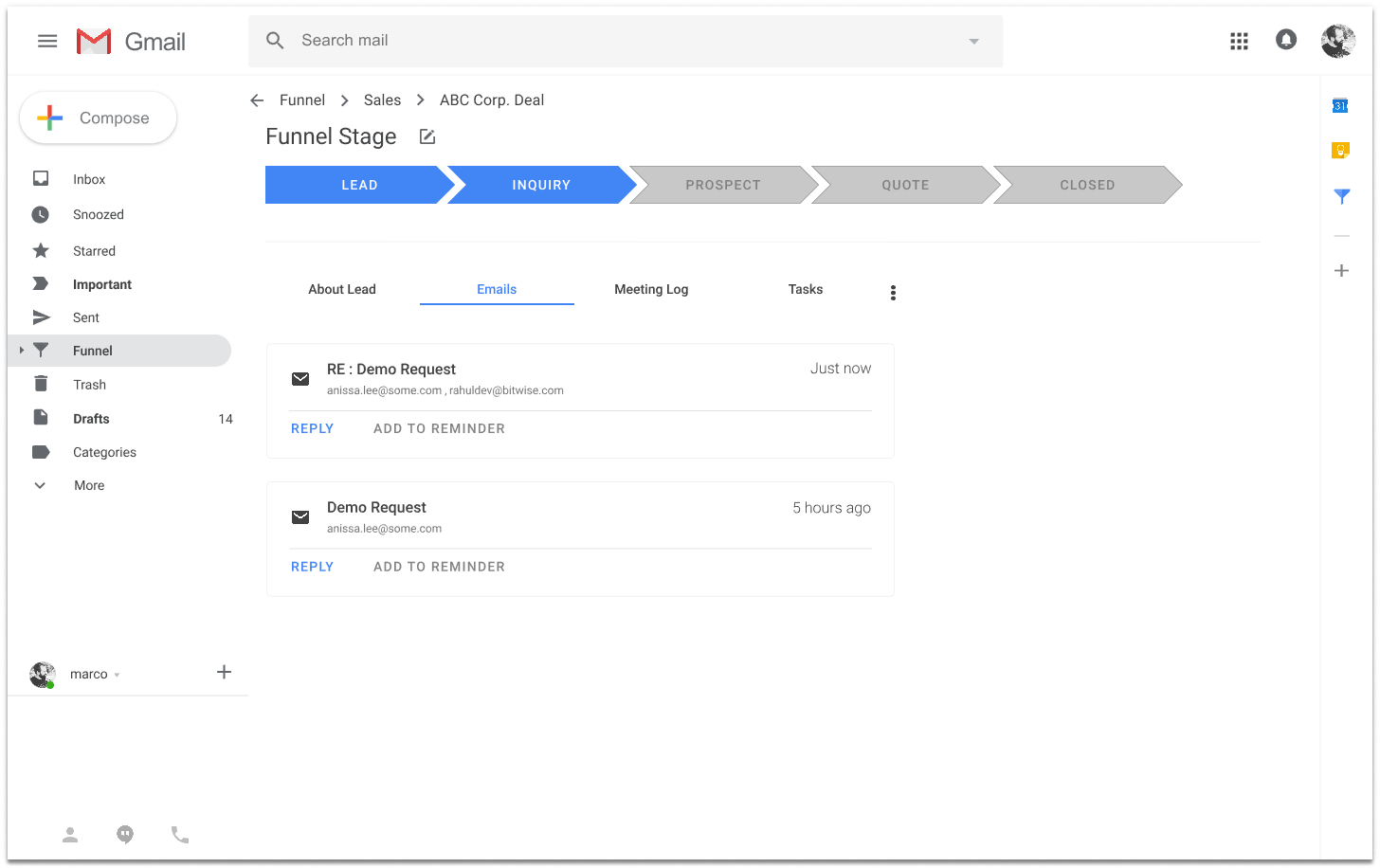
To further explore the effectiveness of my solution I created a high-fidelity prototype for the next round of user testing. I used material design guidelines to design the components of hi-fidelity screens. I created simple screens with easily scannable content to stay consistent with Google’s design style.
The prototype was designed using Figma and brought to life through Invision to test the three user flows deduced earlier from the user journey map.




Participants for the secondary user test were recruited through LinkedIn and Social media. All the participants matched the user persona and had experience dealing with Sales funnel tools.
My goal for this round of user testing was to get specific feedback about the “Lead information” feature, and the ease of navigating through the “Inquiry” stage of the Sales Funnel. To accomplish this goal I used qualitative usability testing methodology by giving specific tasks to users that required them to navigate through the key user flows that I derived from earlier user research.
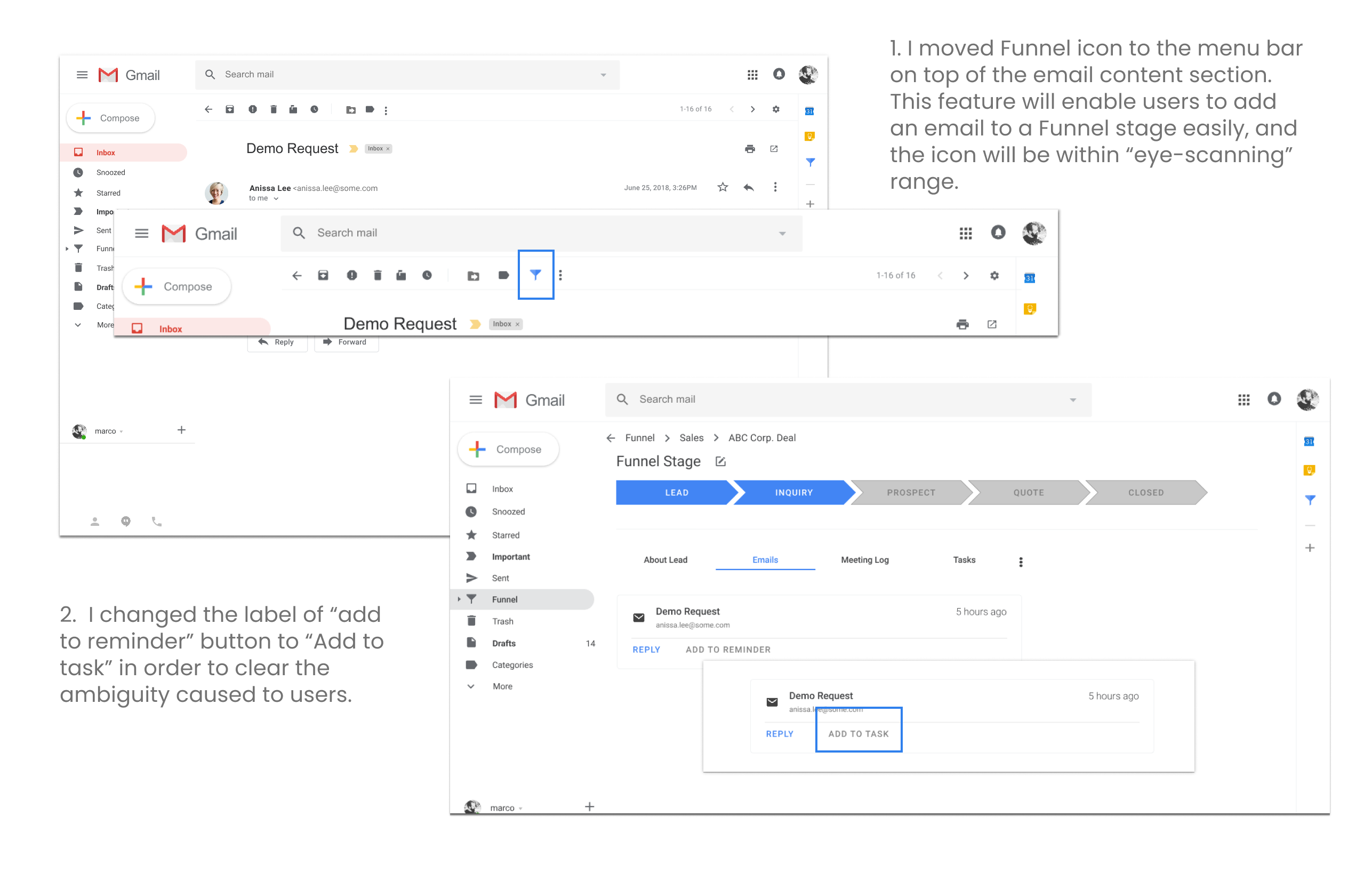
Based on user interviews and users interaction with the prototype, I made the following observations :

This design process challenged me to go beyond my comfort zone and design something that I had very minimal understanding of before starting the process.
I learned that as a designer it is very important to ask the right questions to the right people in order to design a UX solution that's actually useful to target users.
I also understood the importance of maintaining a balance between business objectives and user needs, a good design solution should satisfy both sides of the equation.
Should this solution be further developed, I would: