

The Rec Room is a Canadian chain of entertainment restaurants owned by Cineplex Entertainment. Its locations feature entertainment and recreational attractions such as an arcade, bowling alley, driving simulators, and virtual reality, as well as restaurants and bars, and an auditorium with a cinema-style screen, which can be used for concerts and other live events.
The Rec Room app isn’t meeting the business goals of bringing recurring customers and increasing awareness among users about The Rec Room's loyalty program, events, and other recreational activities.
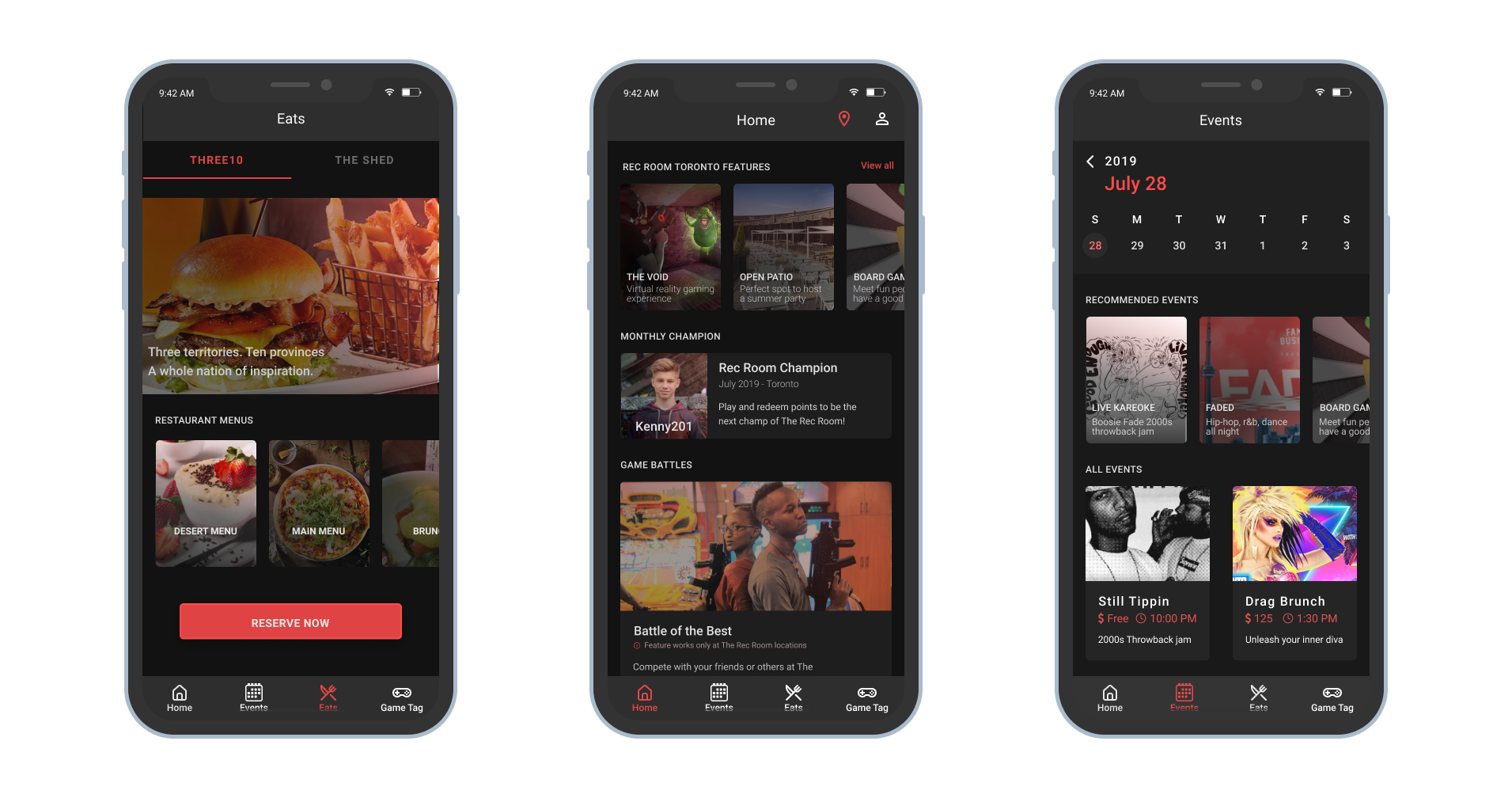
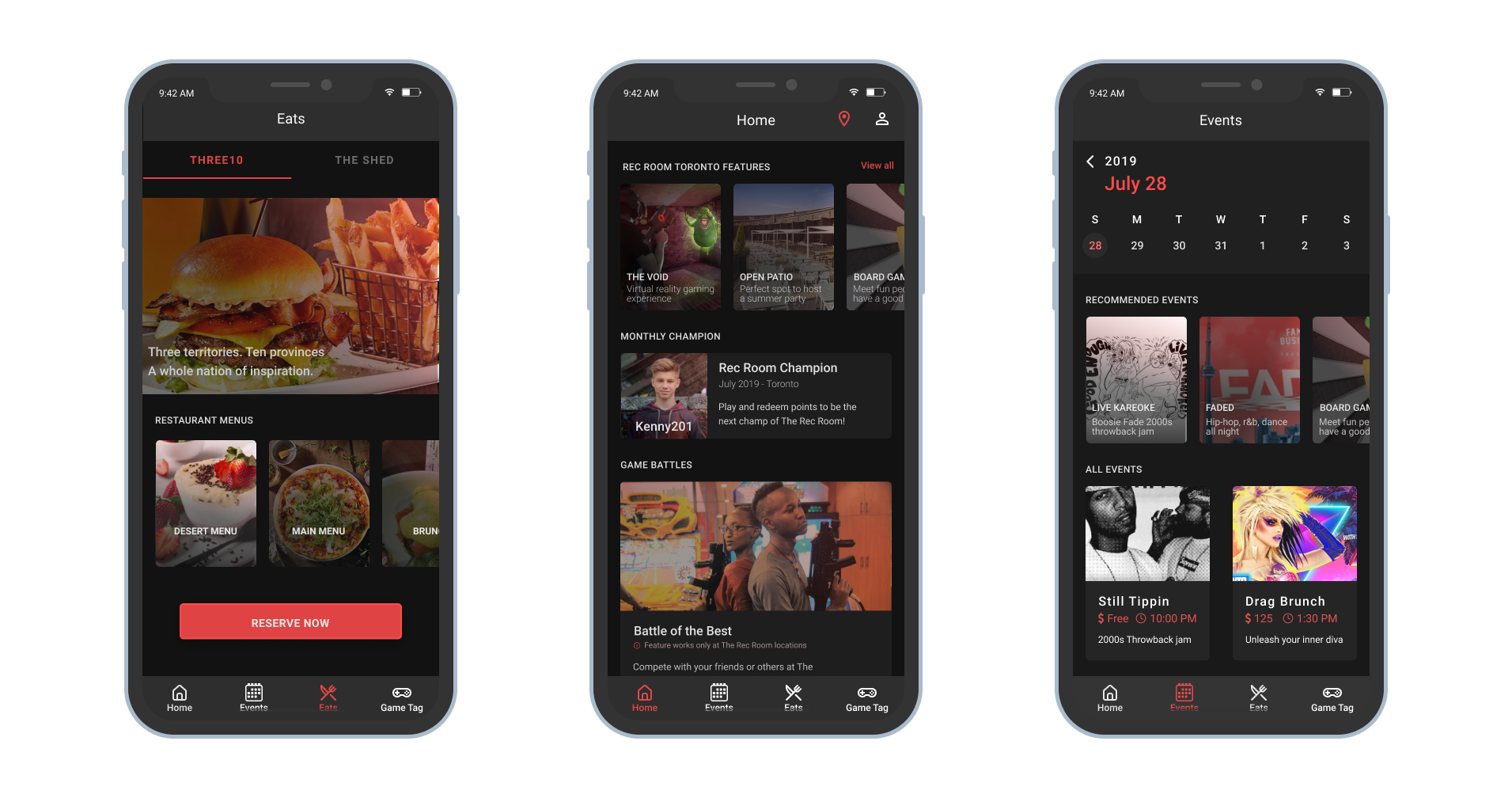
The new features in the app will incentivize users with game points and recognition for their performance at the facility in order to encourage multiple visits to The Rec Room.The app also makes events at The Rec Room easily discoverable.

In order to dive into the world of entertainment facilities that provide recreational services to users, we created a research strategy to better understand,
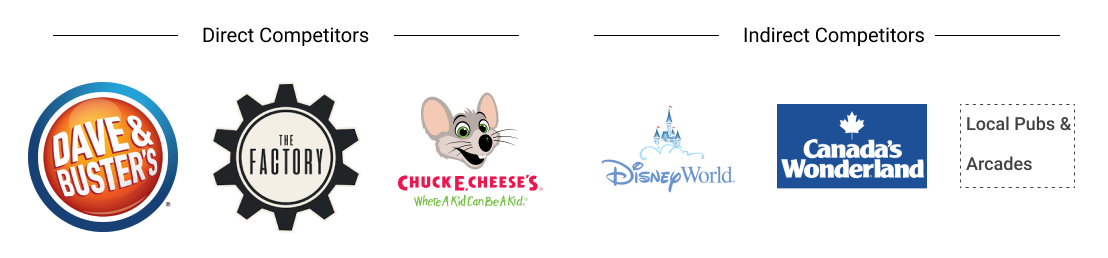
We then proceeded to conduct secondary research using online resources to understand the business goals of The Rec Room( from TRR’s Annual Report). I went on to conduct a competitor analysis of some of the direct and indirect players in the industry by reviewing their solutions, app features, interface design, and customization functionalities.

We then formulated an online survey with the information gathered through our secondary research, competitive analysis, and fly on the wall research.
Data gathered from research helped me understand user goals, user needs, and pain points. I used this data to analyze similarities and differences among various user responses using affinity clustering, this exercise resulted in establishing the target customer group.
Based on the online survey results, and insights from the project stakeholder’s research, millennials born from 1981 to 1996 (22 to 37 years old) were finalized as the target customers.
why? Because the focus is on a night out for drinks and food, plus entertainment. Rec Room allows users of all ages until 10 pm. It’s more than just games, The Rec Room offers events such as concerts, comedians, trivia, and Pay per View sports games, which is appealing to users in the millennial age group.
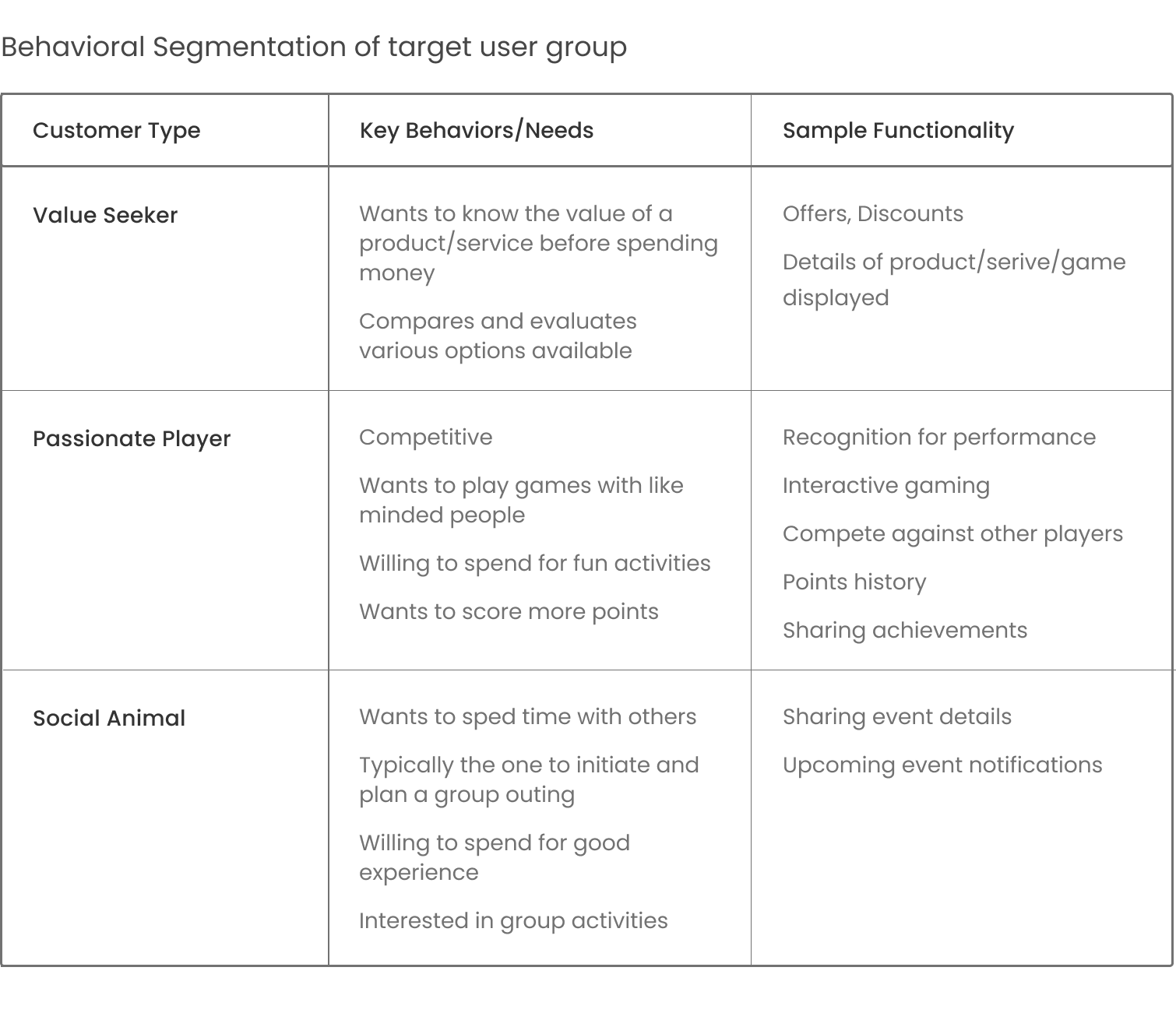
Preliminary research and user survey gave significant insights on problems that I could address in the project’s timespan. Additionally, based on the project’s industry stakeholder’s preferences, we were to work with behavioral persona archetypes instead of demographic personas. Data from secondary research and the online survey confirmed the need to use the three behavioral personas proposed to us by the stakeholder:

The 5 Why’s Methodology
The final Why leads me to uncover the root of the problem. The 5 Why’s methodology helped me find the main issues to focus on while defining the final How Might We statement that will guide us forward in our design process.
“How might we create a digital experience through the app that engages with customers and encourages a loop of them coming back to the Rec Room to keep enjoying positive and rewarding experiences?”
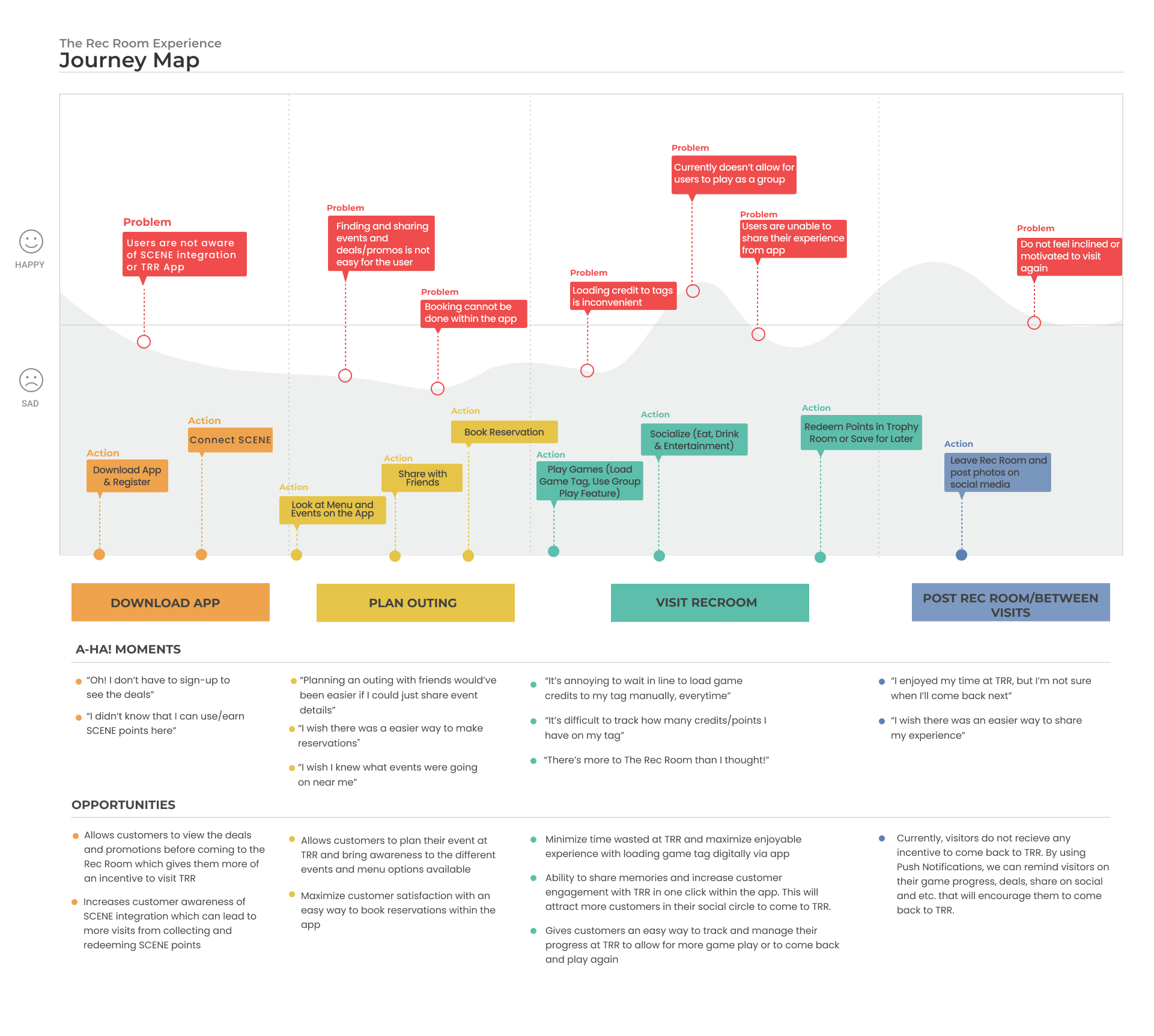
To find specific improvement opportunities I went on to map a user journey with the behavioral personas of a millennial in mind. Initial survey results and secondary research combined with on-site observation helped me flush out a complete user journey of a Millenial Rec Room visitor.

Next, I created a product feature priority document to limit the scope and streamline the set features to design and incorporate at the later stage. Mental cards came in handy to prioritize features and cards also facilitated better consideration of human behavior in the design process.
I identified three features that will meet the user needs derived from primary research while satisfying the business objectives of Cineplex Inc.
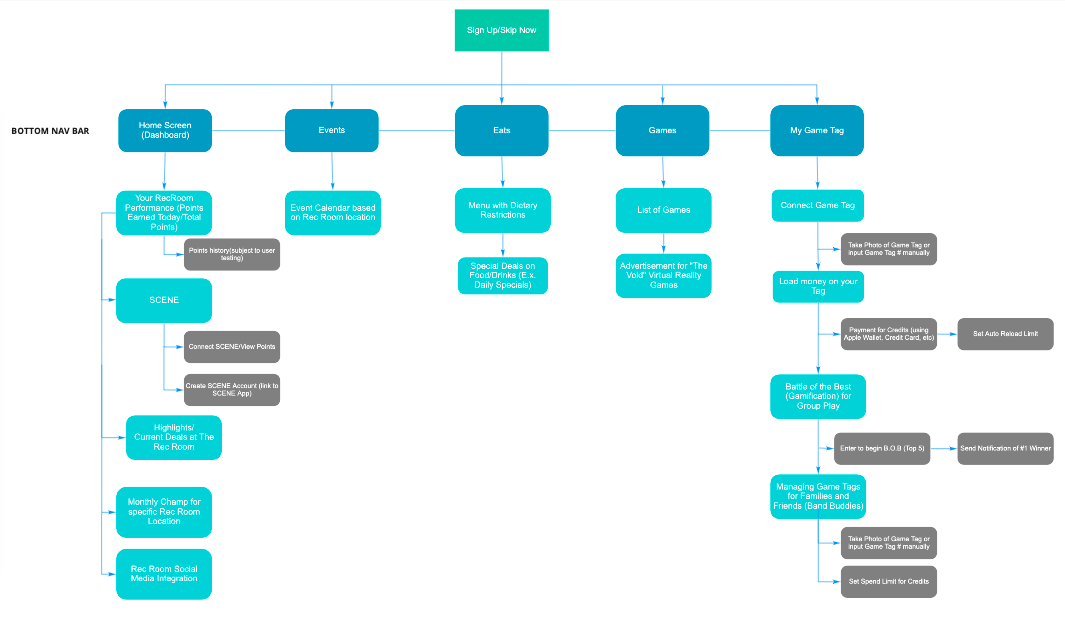
I created the IA(information Architecture) of the product based on the functionalities shortlisted from our initial hypothesis while also incorporating user needs that emerged from primary research.
We conducted a card sorting exercise with potential users to validate the structure of the application.

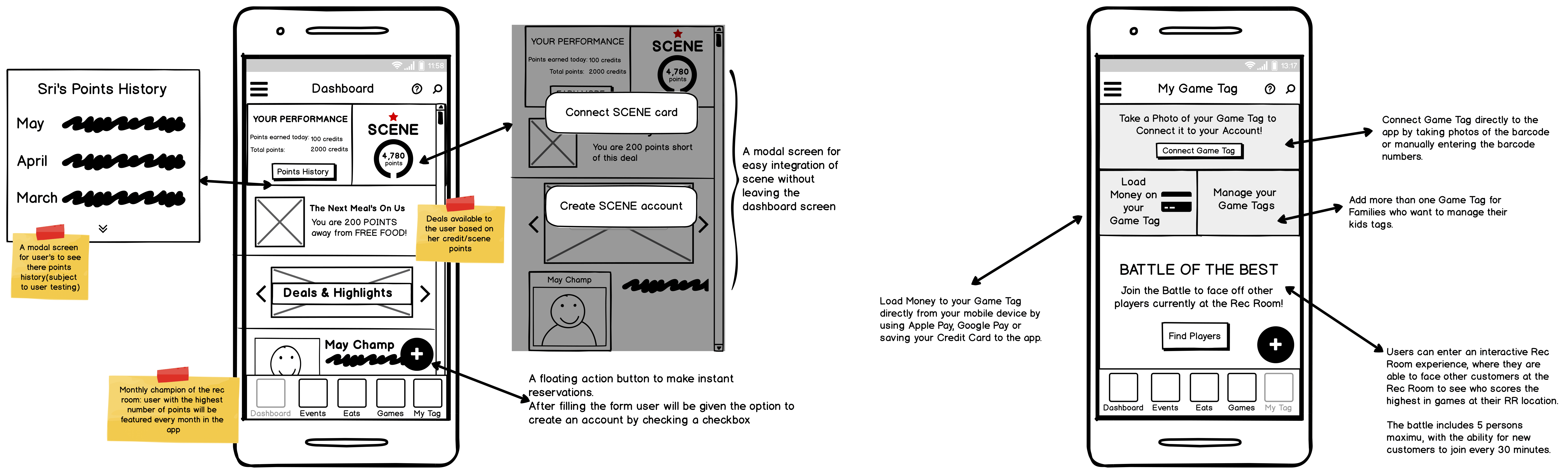
In order to bring the identified features to life, I started sketching my ideas for validation from my team and for user feedback. I used Balsamiq to create initial wireframes. It reduced sketching time and gave me more room for iterations and feedback loops.
Initial Wireframes | Dashboard Screen and Game Tag Screen

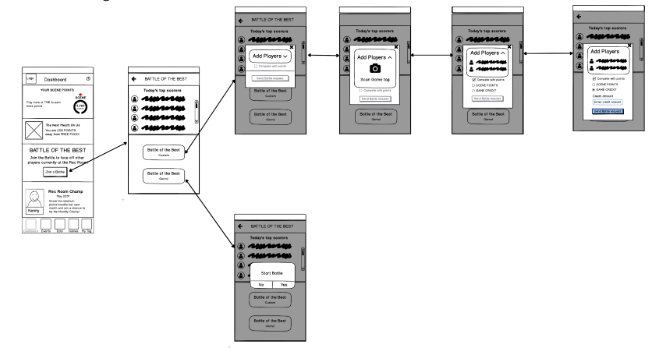
Interactive gaming experience | Battle of the Best
Since “Battle of the best” is a new concept, I sketched out the complete user flow to test with potential users. I observed users as they tried to navigate through this feature. This helped me identify elements in the screens that users were having trouble understanding.

Client Feedback
User Testing Insights
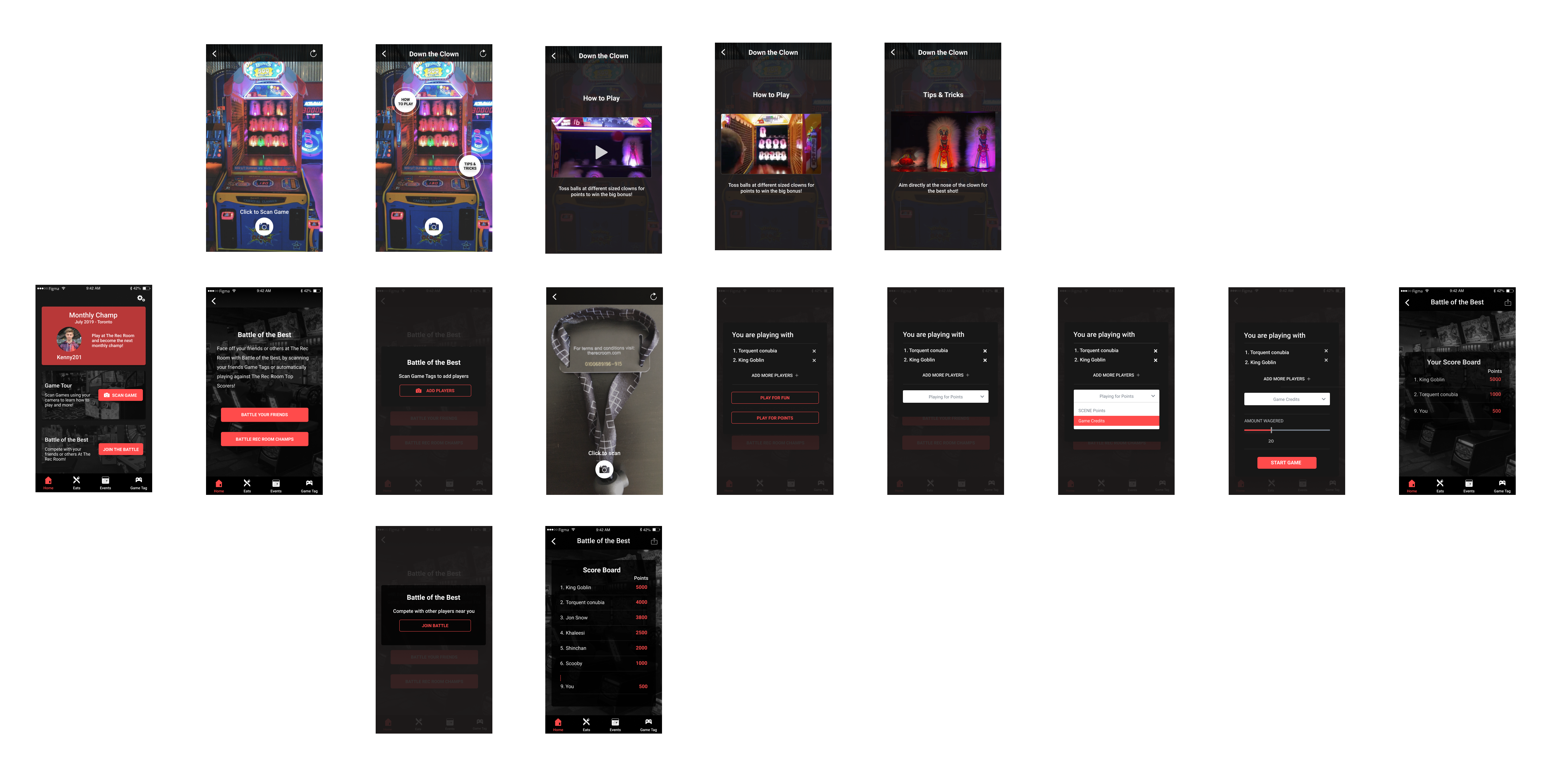
Moving forward, I incorporated the insights from user testing and client feedback into my design solutions.After three rounds of iteration with the wireframes, I created a medium fidelity prototype to test the newly developed features at The Rec Room location in Toronto.
We tested the prototype with ten users who fit into our target user group.

Insights from usability testing
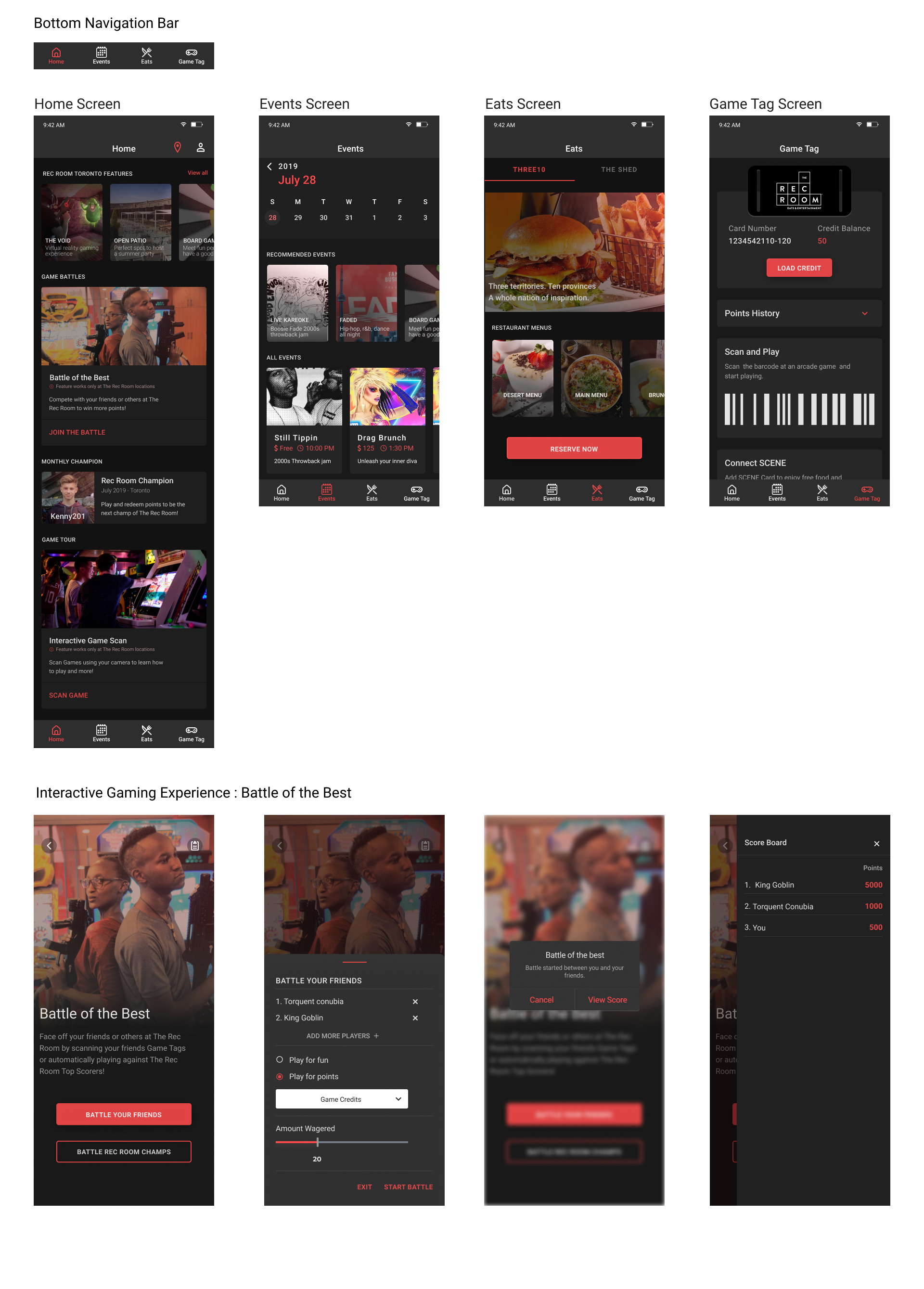
Once the wireframes were ready, I started understanding the brand guidelines and began working on user interface design. Even though the Rec Room app is an existing product, I was given the liberty by the product stakeholder to revamp the UI, adhering to their brand identity and logo design. The user interface was further designed and prototyped in Figma to illustrate user interaction.
I made changes to the screen layout and features based on usability testing results :

This project challenged me to repeatedly test possible solutions on our target users until I reached a solution that people will actually find useful and fun.
I've learned from this experience is that it's important to involve stakeholders of the design solution in the UX process right from the start so that the whole team has a common understanding of the new features, timeline, constraints, primary users, and success metrics. Having a clear understanding of business goals and stakeholder requirements help the UX Designer take the right approach to move forward with the process.